| Latest version | 3.0.3 |
|---|---|
| Minimum Core | 10 |
| Compatible Core | 12 |
| Last updated | 10 months ago |
| Created | 4 years ago |
| Authors | |
| Languages |
English Español Português (Brasil) 日本語 |
| Systems | All systems |
| Project source | Project URL |
VTTColorSettings
Adds color picker as settings option and form option in Foundry VTT to use as library for module developers.
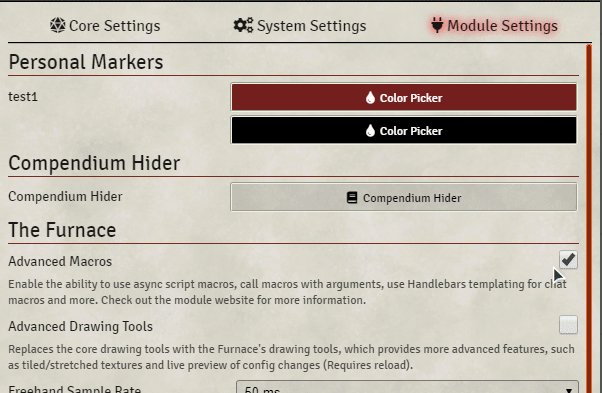
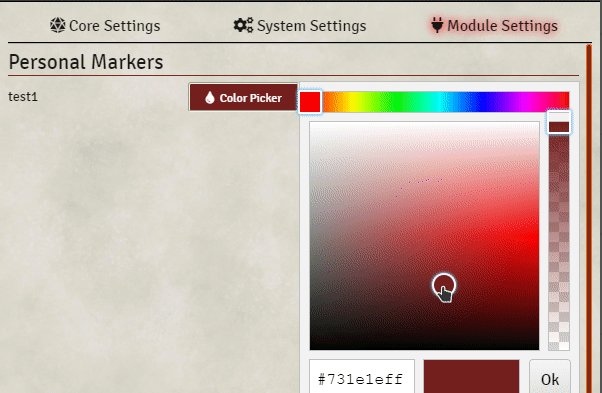
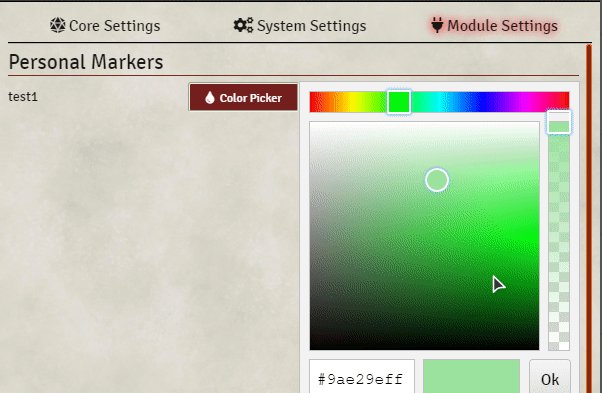
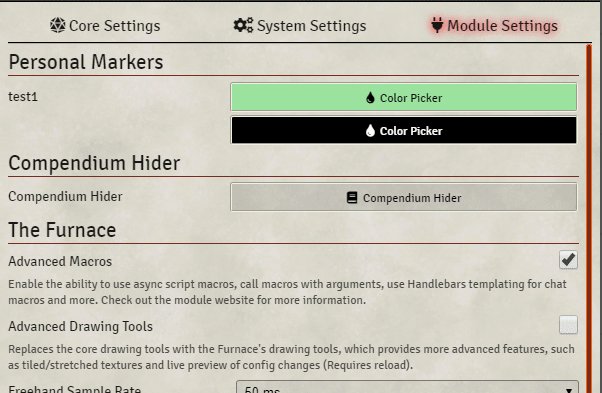
Preview

Usage
Install the lib - Color Settings (this) module.
Optional: Add a tester to your module that checks if color settings is installed and notifies the user if it isn't:
Hooks.once('ready', () => {
try{window.Ardittristan.ColorSetting.tester} catch {
ui.notifications.notify('Please make sure you have the "lib - ColorSettings" module installed and enabled.', "error");
}
});
Using Color Settings as integrated library.
While it is not recommended to, you can use colorsettings as integrated library in your module. When ran as integrated library, colorsettings only runs if the main colorsettings module isn't enabled/installed. To install colorsettings as an integrated library, you can import thecolorSettings.js file, css folder and lib folder into your project. Make sure the css and lib folders are in the same directory as the colorSettings.js file. To make the integrated library work, you'll have to add/merge (with your own file locations): json
"esmodules": ["./lib/colorsettings/colorSetting.js"],
"styles": [ "./lib/colorsettings/css/colorpicker.css" ] to your module.json. Please do inform your users in some way that they can install colorsettings as a module so they'll have the latest version of the library instead of the included version in your module.Using Color Settings with a stub if not used as a mandatory library.
If you want to inform your users that they can use the color picker but your module also works without the library, you can use thecolorSettingStub.js file. This will show a popup if the library is detected but not enabled. Or a notification if the library is not detected at all. Both the popup and notification can be disabled by the user via a button or the settings. You will have to add this to your module.json file for it to work (with your own file locations): json
"scripts": ["./lib/colorSettingStub"]
If nothing appears when you click the setting button. Try running with the libwrapper module.
Setting
To make a new color setting, make a new ColorSetting object:
// module key options
new window.Ardittristan.ColorSetting("myModule", "myColorSetting", {
name: "My Color Setting", // The name of the setting in the settings menu
hint: "Click on the button", // A description of the registered setting and its behavior
label: "Color Picker", // The text label used in the button
restricted: false, // Restrict this setting to gamemaster only?
defaultColor: "#000000ff", // The default color of the setting
scope: "client", // The scope of the setting
onChange: (value) => {} // A callback function which triggers when the setting is changed
})
This creates a new setting that you can read with:
game.settings.get("myModule", "myColorSetting") // Returns color code, eg: "#000000ff"
Form
A form color picker does not require a window.Ardittristan.ColorSetting object since it just outputs to the text input box.
Input
To add a color picker to a text field, add is="colorpicker-input" to the text field element. If you want the color of the text field to change according to color, you can add the data tag data-responsive-color If you want it to be a permanently open color picker you can give it the data tag data-permanent (can be combined)
Example:
<input type="text" name="clickable" is="colorpicker-input">
<input type="text" name="alwaysOn" is="colorpicker-input" data-permanent>
<input type="text" name="colored" is="colorpicker-input" data-responsive-color>
When the user clicks the OK button, it puts the color code in the text field in hex8 form (eg: #123456ff)
Button
To add a color picker to a button, add is="colorpicker-button" to the button element. If you want the color of the button to change according to color, you can add the data tag data-responsive-color
If you want to get the button value in your form, you should add form="form_id".
Example:
<button name="clickable" is="colorpicker-button">
<button name="forForm" is="colorpicker-button" form="myFormId">
<button name="colored" is="colorpicker-button" data-responsive-color>
When the user clicks the OK button, it puts the color code in the element's value property in hex8 form (eg: #123456ff)
Changelog
Check the Changelog



