Compatibility warning
This article was published for an older version of Foundry VTT and does not work for Foundry versions greater than 0.8.x.
Under the Hood is a new series that focuses on technical aspects in Foundry VTT and its modules to teach and show a new trick or two. The first article of this series is from Malakan and explains how you can use automate the Exhaustion Condition in the Dungeon and Dragons 5e system using Combat Utility Belt (CUB) in conjunction with a few more modules (see Required Modules).
Required Modules
Combat Utility Belt
Dynamic Active Effects
libWrapper (optional but recommended)
Midi Quality of Life Improvements
The Furnace
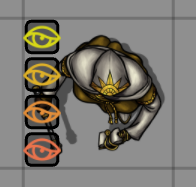
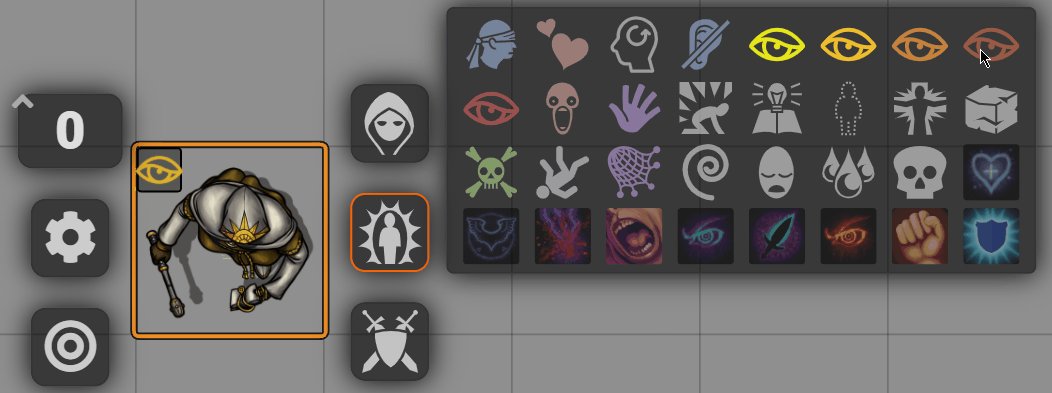
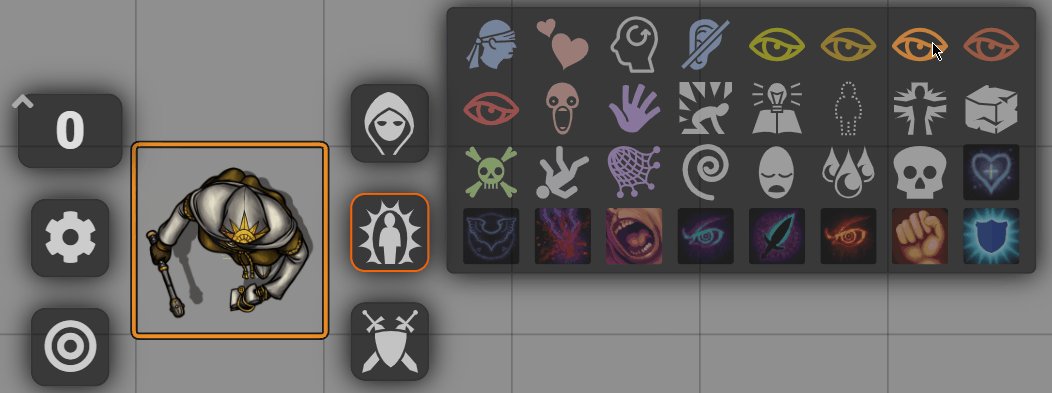
Provided with CUB is a prebuilt conditions mapping for DND5e that uses status icons for Exhaustion levels 1-5. As seen in the image, the token can easily become cluttered with exhaustion icons. Each unique exhaustion level can be conveyed by the color of the icon, rendering multiple icons unnecessary.
In the image above you can see the macro in full effect. Once you change the exhaustion level a macro will execute and remove the any other Exhaustion Condition present on the target, but that is not all it will apply effects to the token like giving disadvantage to ability checks and others depending on the level of exhaustion. So in order to achieve this you have to follow these five steps:
- Within the
CUBPutersettings of Combat Utility Belt you need to enable enhanced conditions. - Head over to the
Conditions Laband import the pre-builddnd5e-extended.json.
This file can be found within the CUB module under the folder conditions-map. This will overwrite the current mapping with a preset for the DND5e conditions. The default path looks like this:~/FoundryVTT/foundrydata/Data/modules/combat-utility-belt/condition-maps
If you are not sure where to find this folder on your system, please go to the Application Configuration article on the Foundry VTT main site. - After you have loaded the preset navigate to the different
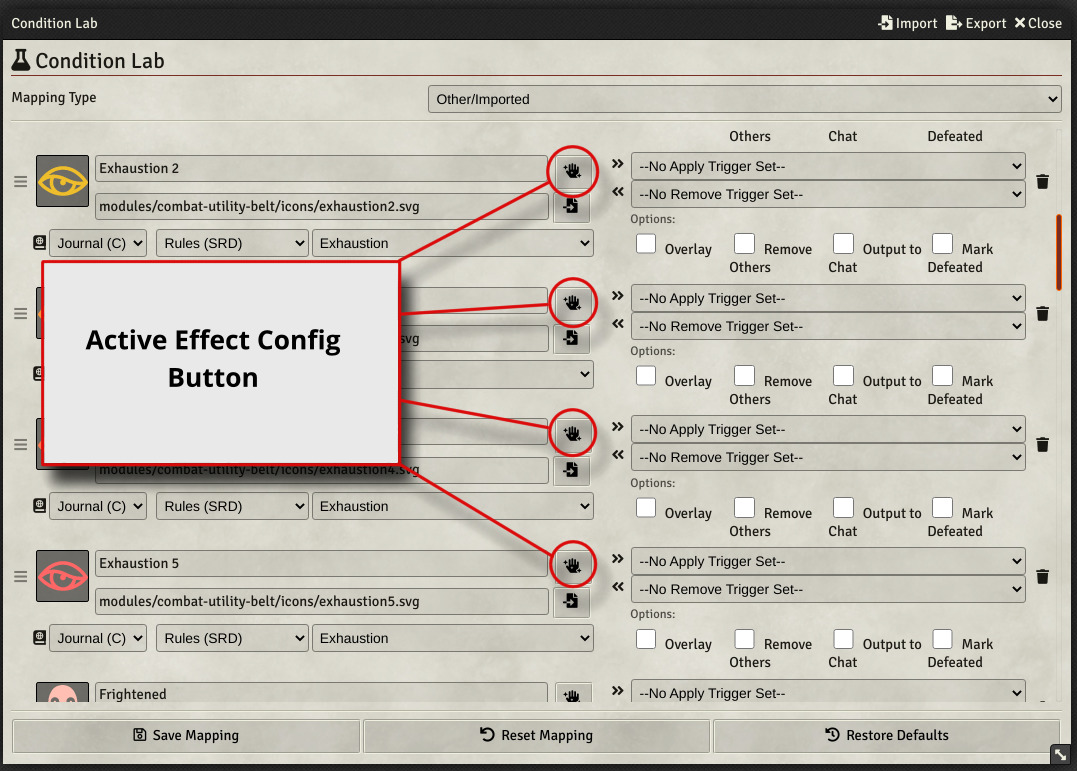
Exhaustion Conditions. Next to each of them you can find the Active Effect Config button. Click it and navigate to the Effects tab. - For each exhaustion level you need to add the effects listed in the table below. Remember each exhaustion level must include the previous levels’ condition effects, e.g.
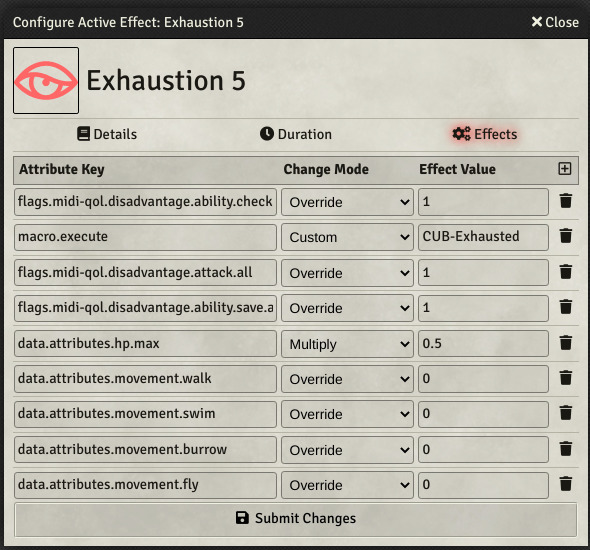
Exhaustion 2must also include the disadvantage for ability checks fromExhaustion 1. As another example you can look at the image ofExhaustion 5at the end of the article where you can see that it includes all the attribute keys of the previous exhaustion levels.
Make sure to save the conditions mapping at the end of this step and in between the addition of each effect.
Note: Later we will be making a macro calledCUB-Exhausted, if you decide to use a different name for it, please make sure that the name matches the inputs in this step. - Lastly create a new script type macro and check that it is run as GM. Make sure the name you have used in the
Conditions Labmatches the name of the macro (case sensitive), in this caseCUB-Exhausted.
| Status Effect | Attribute Key | Change Mode | Effect Value |
|---|---|---|---|
| Exhaustion 1 | flags.midi-qol.disadvantage.ability.check.all | Override | 1 |
| macro.execute | Custom | CUB-Exhausted | |
| Exhaustion 2 | data.attributes.movement.walk | Multiply | 0.5 |
| data.attributes.movement.swim | Multiply | 0.5 | |
| data.attributes.movement.burrow | Multiply | 0.5 | |
| data.attributes.movement.fly | Multiply | 0.5 | |
| Exhaustion 3 | flags.midi-qol.disadvantage.attack.all | Override | 1 |
| flags.midi-qol.disadvantage.ability.save.all | Override | 1 | |
| Exhaustion 4 | data.attributes.hp.max | Multiply | 0.5 |
| Exhaustion 5 | data.attributes.movement.walk | Override | 0 |
| data.attributes.movement.swim | Override | 0 | |
| data.attributes.movement.burrow | Override | 0 | |
| data.attributes.movement.fly | Override | 0 |
With the macro in place, you can now click on your current exhaustion level and it will auto remove other exhaustion states so that only one exhaustion icon appears at a time with the associated effects. Although this modification will achieve only a small effect in your game, it helps show some of the customization possible in Foundry VTT.
// CUB-Exhausted macro
if (args[0] == "on") {
var exNew = args[1].efData.label
const levels = ["Exhaustion 1","Exhaustion 2","Exhaustion 3","Exhaustion 4","Exhaustion 5"]
for(const ex of levels){
if ((ex != exNew) && (game.cub.hasCondition(ex))){
await game.cub.removeCondition(ex)
}
}
}Code language: JavaScript (javascript)Special thanks to Kandashi and Crymic on the Foundry VTT discord for their help with the macro, and to Mr. Weaver for their YouTube guide that provided the Active Effect configurations.








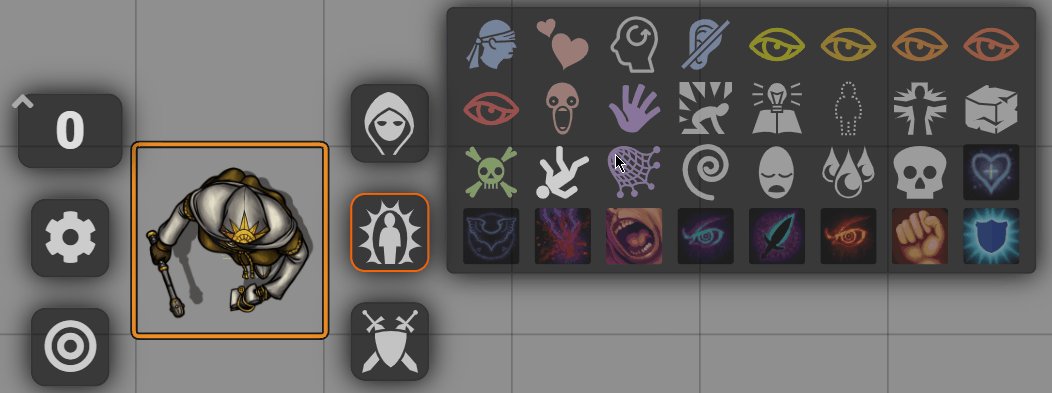
This is great! Might I ask, how do you lengthen the conditions menu horizontally? it looks great :O
This was done using the Custom CSS module with the following input:
“`
/* Custom CSS */
/* status effect hud */
#token-hud .status-effects {
grid-template-columns: repeat(8, 80px);
gap: 4px 8px;
width: auto;
top: -100px;
padding: 4px 8px;
}
#token-hud .status-effects .effect-control {
width: unset;
height: unset;
}
“`
You can change the number of columns by changing the line `grid-template-columns: repeat(8, 80px);`
Hmm I followed all of these instructions, have all of those modules set, and yet it doesn’t seem to work for me. The conditions still stack.
Macro is set, executing as DM, all of the condition effects are in place. Yet when I drag an actor in the scene and apply the conditions one after the other its the typical stacking behavior. No in-game errors thrown, but I am getting the following in the console:
foundry.js:44970 Uncaught (in promise) TypeError: Cannot read property ‘icon’ of undefined
at Token.toggleEffect (foundry.js:44970)
at Token._updateHealthOverlay (main.js:180)
at main.js:189
at Function._call (foundry.js:2496)
at Function.callAll (foundry.js:2456)
at Function._handleUpdateEmbeddedEntity (foundry.js:30047)
at Function._handleUpdateEmbeddedEntity (foundry.js:34301)
at Scene.updateEmbeddedEntity (foundry.js:30015)
at async Token.update (foundry.js:11475)
at async Token.toggleEffect (foundry.js:44983)
Not sure on the cause, I’d have to have a look.
If you’re happy for me to, you could send me the server IP and I can look into it for you. If you have a Discord you could message me it there. Not sure if the Hub has a messaging system in place, I’m new to the Hub
You can send a private message from the user profile, yes.
You should add an image of the import icon, it took me…too long to realize. I’m sure others will forget as well.
Just to let you know: This still works in 0.8.8
This is very helpful, thanks! Quick question, how do you make your status icons show up vertically in the tokens? It looks cleaner.
I would love to see an update on this macro