| Latest version | 3.4.5 |
|---|---|
| Minimum Core | 9 |
| Compatible Core | 11 |
| Last updated | 7 months ago |
| Created | 4 years ago |
| Authors | |
| Languages |
English 日本語 |
| Systems | All systems |
| Project source | Project URL |
Inline Webviewer
Installation
Make sure you have the ColorSettings library installed!
Usage
As HUD button
You can add new webviews in the settings, for more info on this click the help button on the settings' popup.
All webviews appear on the left HUD under the menu.
When sending popup as GM
For GMs, a should be visible in the
menu. If clicked on, the GM can enter an url. This url will pop up on the screen of all players inside a webviewer.
You can also use this in a macro, it functions the same as the popup, but can be called as a function:
/**
* @param {String} url - webview url
* @param {Boolean} compat - compatibility mode on or off
* @param {Number} w - width
* @param {Number} h - height
* @param {String} name - title of application
* @param {String} customCSS - css selectors for elements to be removed, comma seperated
* @param {String[]} userList - array of user id's to which the webview gets send, if empty it sends to everyone
*/
window.Ardittristan.InlineViewer.sendUrl(url, compat = false, w = 512, h = 512, name, customCSS, userList)
As a journal
Webviewers can be exported to journals by gms with a button at the top of the popup. Do keep in mind that these journals do not update if you change the settings of the webviewer.
Troubleshooting
- If the site disallows embedding in iframes you can try enabling compatibility mode, compatibility mode might not fully fix the issue and logs domain names to prevent abuse.
- Another option is to install this browser extension which works better than compatibility mode and doesn't log anything.
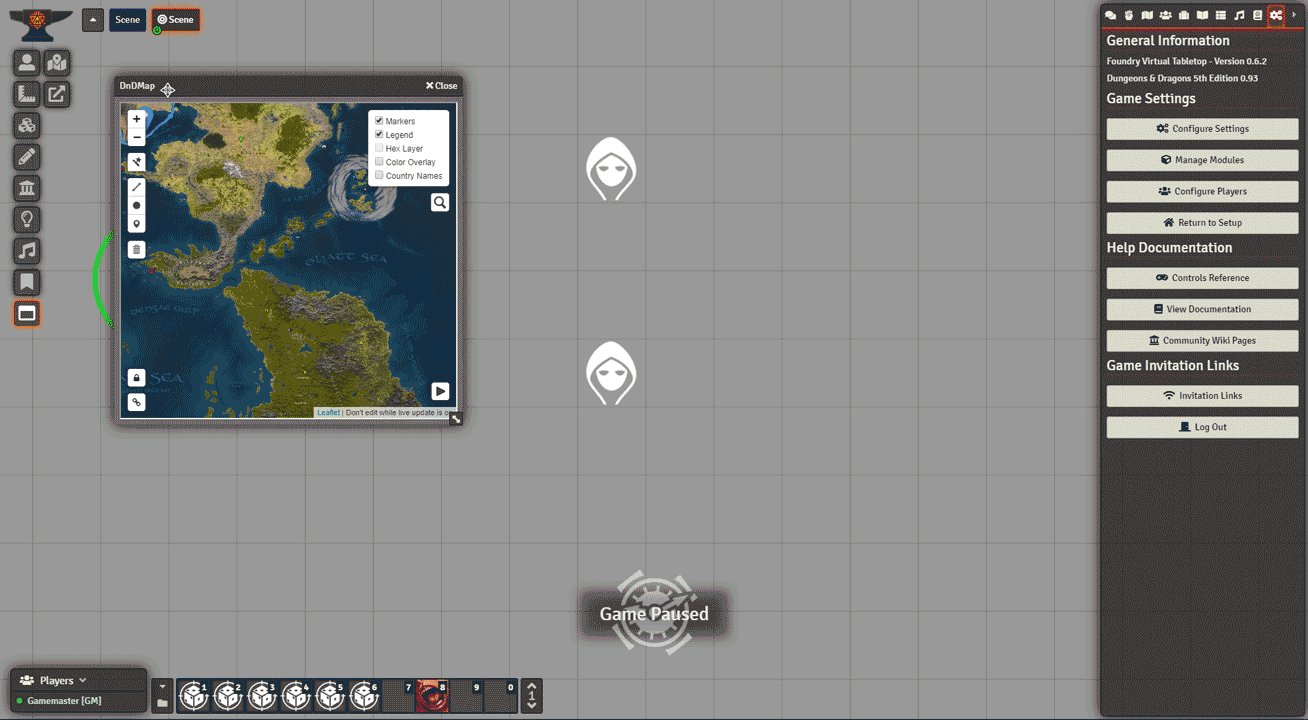
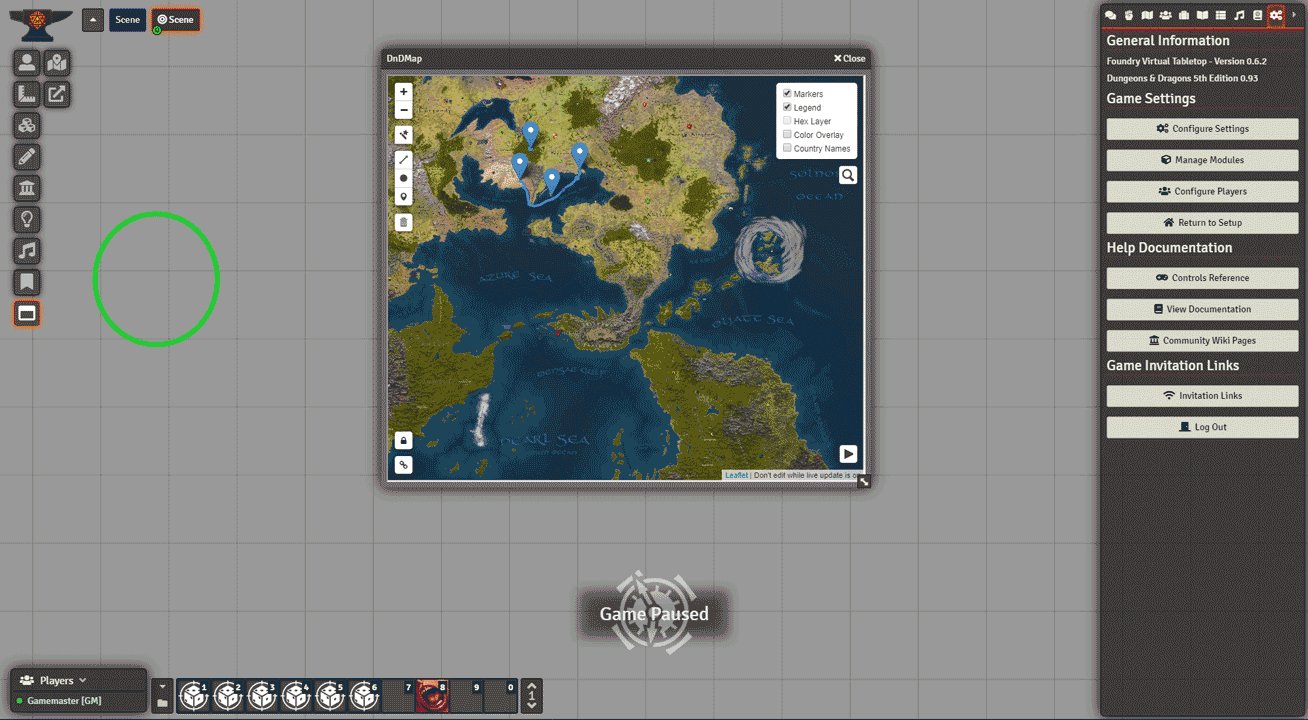
Example

Changelog
Check the Changelog



