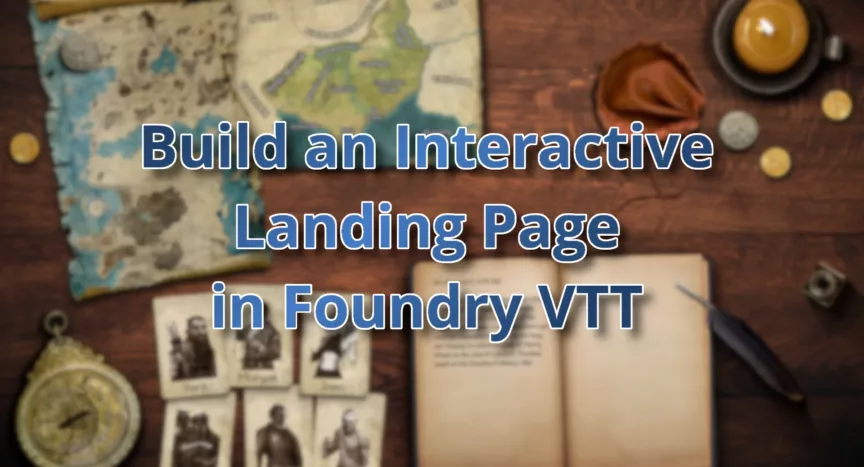
An interactive landing page provides players with an immersion building starting point for entering the doorway to your world. Foundry enables us to build beautiful and fully interactive scenes which can provide players a ‘home base’ scene to start from. With the right modules and some creative thinking, we can also create a space where players can access a great deal of information in fun and exciting ways. Let’s take a look at some examples and see how it can be done.
Editor’s Note
Our first scene is brought to us courtesy of Todori. Todori runs a Pathfinder game, but this kind of page will work with any system compatible with the required modules.
The key to making this landing page truly interactive, is the use of a few modules.
- Trigger Happy for clicking on things to activate other things
- Forien’s Quest Log for the quest log system
- Inline Web Viewer for accessing an interactive website through journals
- LootSheetNPC5e for the loot chest if you’re in 5e. It’s available for other systems like Pathfinder2E and 3.5e as well.
Trigger Happy is a powerful module, and if you are not familiar with how to use it, we recommend you start here. Here is a sample of Toldori’s landing page triggers for the Trigger Happy module:
// Click to change the scene
@Token[AndoranMap] @Trigger[click] @Scene[Andoran]
// Click to open character sheet
@Token[YorikCard] @Trigger[click] @Actor[Yorik]
@Token[PartyLoot] @Trigger[click] @Actor[Party's Loot Chest]
// Click to call macro that opens up Forien's Quest Log
@Token[LandingBook] @Trigger[click] @Macro[QuestLog]
// Click to open up journal
@Token[InnerSea] @Trigger[click] @JournalEntry[httpspathfinderwikicom]Code language: PHP (php)// The macro used to open up Forien's Quest Log
QuestLog.render(true);Code language: PHP (php)The key to the creation of triggers is to use the module’s ‘transparent token’ to cover the area of an image you wish to trigger with, then make sure that you toggle the token to be “Invisible” to the players. Combining this with using the “@Trigger[click]” inside the journal entry will create an illusion for your players that they are interacting with things placed on the scene. The transparent token, macros and a helpful README will appear in your compendium after activating the module. Follow the provided instructions (and check youtube for additional helpful videos) and you will be activating things in no time!
Huge thanks to Todori for sharing this fantastic landing page!
Editor’s Note
Our second showcase comes to us courtesy of Cystere.Orling, who uses some animation along with teleporting to turn their landing page into a launching point scenes players can navigate to on their own. A big shout out to Cystere.Orling for sharing their idea!
This landing page makes use of two modules.
- Parallaxia for the scrolling player images. Additional information on how to use this module can be found here.
- Multilevel Tokens for the teleportation effect. This module also has a great deal of possible uses. Start here.
Cystere.Orling says: I got the scrolling image idea from this post by u/DragonbeardNick and when I asked him how he had the images cycling through what appeared to be an image wider than the screen, he said that it was one long image. For the scrolling I created a tile that was the height of the image I used (using photopea to simply put five separate player images onto one wide image) and the width of the poster. I used the very long image of five as the “fill” image for the tile so when I placed it, it appeared stretched to fit. Then when I selected the tile and activated parallaxia, the image became its actual size and only showed what is currently in view (or in frame), so it appears that it is cycling through.
Check out the modules, pull together some fantastic art, and start creating! See what you can build and post your results in the forum for everyone to see!










Great article, that helped me a lot.
One thing to note is that you don’t have to use Tokens here, a drawing with text works with high transparency is near invisible, and is much easier to size appropriately. e.g. @Drawing[overworld]@trigger[click]@Scene[Overworld]
Neat trick! I also thought about this but I went with token since it’s already provided by the module, easier to do for most people.
Thanks for the feedback and that is a good point!
Thanks for the inspiration. I just made my page and got all the tokens to link the character sheets? One questions how did you get the map of Golarion to match the rips in the background paper?
Very nice, thanks for the tutorial. Mind explaining hoq you got the golarion map on the parchment?
Hi. I’m the current main developer for Forien’s Quest Log.
FQL has changed a bit and to open the main quest log use:
Hooks.call('ForienQuestLog.Open.QuestLog');To open the quest tracker:
Hooks.call('ForienQuestLog.Open.QuestTracker');Not released yet, but in the upcoming FQL v0.7.8 there is the possibility to position and control the quest log / quest tracker via adding a parameter to the hooks above.
Please see this Github issue which details the extra parameters:
https://github.com/League-of-Foundry-Developers/foundryvtt-forien-quest-log/issues/138